| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- webcam
- bottom
- 그래들
- Round Square
- gradle
- Handelr
- camera
- layout
- 유니티
- 레이아웃
- DP
- spinner
- 조이스틱
- Android
- GlobalComponent
- 리스트뷰
- Ext
- UI
- WebCamTexture
- 스피너
- ListvView
- 안드로이드
- GPS
- Unity
- Today
- Total
JY-Dev Tech Blog
유니티(Unity) - 조이스틱 만들기 1 (Canvas) 본문
[OverView]
우선 조이스틱을 구현하려면 Unity에서 가장 기본적인 Canvas에 대해 알아야합니다.
[Canvas란?]
Canvas는 모든 UI 요소를 배치하기 위한 영역입니다. Canvas는 Canvas 요소와 함께 사용하는 게임 오브젝트로, 모든 UI 요소는 Canvas의 자식 요소여야 합니다.
새 UI 요소를 작성하는 경우, Image 메뉴의 GameObject> UI> Image를 사용하며, 생성하면 씬에 아직 Canvas가 생성되어 있지 않아도 Canvas는 자동으로 생성됩니다. 그 UI 요소는 이 Canvas의 자식 요소로 작성됩니다.
Canvas 영역은 Scene View에서 사각형으로 표시된 범위로 표시됩니다. 이것은 항상 Game View를 표시하지 않아도 간단히 UI 요소를 배치할 수 있다는 것을 의미합니다.
[Canvas Render Mode]

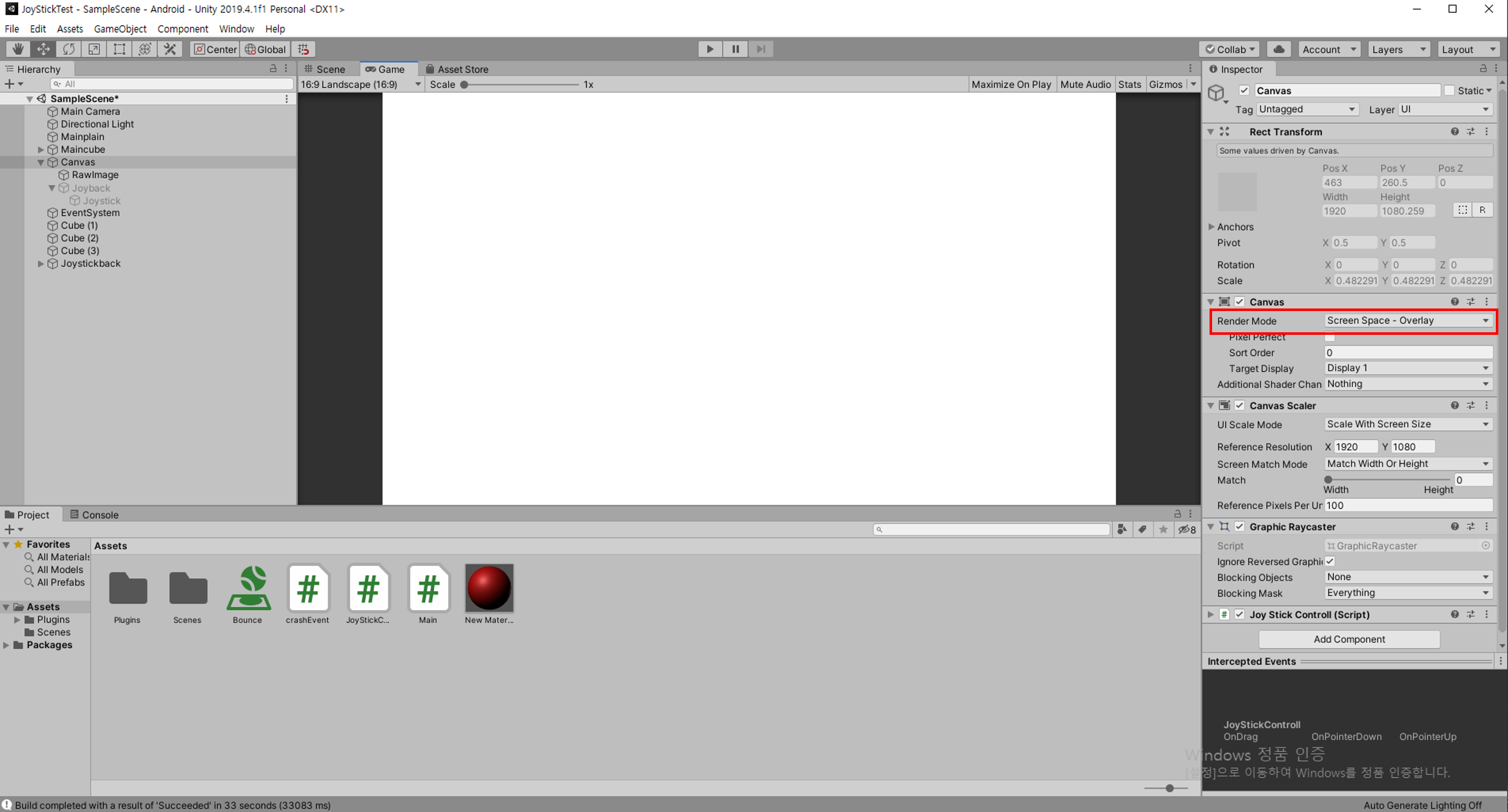
일단 Canvas의 가장 기본적인 옵션인 Canvas Render Mode를 설정해야 합니다. Canvas Render Mode를 설정하기 위해서는 이 화면에서와 같이 Canvas의 Inspector 창을 열어야 합니다. 그래서 Canvas란에 Render Mode를 확인하면 현재 Screen Space – Overlay 가 적용되어 있다는 걸 알 수 있습니다.
Canvas Render Mode의 종류는 3가지가 있습니다.
[Render Mode]
[스크린 공간(Screen Space - Overlay)]
가장 기본이 되는 모드로, 따로 설정하지 않으면 이 모드로 설정됩니다.
이 렌더 모드에서는 모든 UI 요소가 해당 씬에서 다른 모든 것 위에 렌더링됩니다.
이 모드에서 캔버스는 자동으로 스크린을 채우고, 스크린 설정이 변하면 자동으로 크기를 조정합니다.
스크린의 크기가 조절되거나 해상도가 변경되면 캔버스는 여기에 맞춰 자동으로 크기를 변경합니다.
이 모드에서는 Rect Transform를 통해 직접 편집하는 것은 불가능합니다.
캔버스가 Rect Transform을 설정해 자동으로 스크린을 채웁니다.
Pixel Perfact
선택하면 UI 엘리먼트는 렌더링될 때 가장 가까운 픽셀로 조정됩니다.
[스크린 공간(Screen Space - Camera)]
이 모드는 Screen Space - Overlay와 매우 유사하지만
이 렌더 모드에서는 캔버스가 씬의 특정 Camera 에서 주어진 거리만큼 앞쪽에
위치합니다.
UI 요소는 이 카메라에 의해 렌더링된다. 즉 카메라 설정이 UI의 모습에 영향을
줍니다.
카메라가 Perspective 으로 설정되어 있으면 UI 요소는 원근감이 있게 렌더링되며,
원근 왜곡의 정도는 카메라 Field of View 에 의해 조절될 수 있습니다.
스크린의 크기가 조절되거나 해상도가 변경되거나 카메라가 변경되면 캔버스 역시 여기에 맞춰
자동으로 크기를 변경합니다.
[월드 공간(World Space)]
이 렌더 모드에서는 캔버스는 씬에 있는 다른 게임오브젝트처럼 동작한다.
캔버스의 크기는 사각 트랜스폼(Rect Transform)을 사용하여 수동으로 설정할 수 있으며, (위 두 개는 수동 설정 불가)
UI 요소는 3D 배치에 기반하여 씬의 다른 오브젝트의 앞 또는 뒤에 렌더링됩니다.
이 방식은 월드의 일부를 이루도록 의도된 UI에 유용합니다.
그래서 이 방식을 “서사적 인터페이스”라고도 부르기도 합니다.
지금 이 예제에는 가장 기본적인 Screen Space – Overlay를 사용 할 것입니다.
일단은 Joystick의 배경을 먼저 설정해봅시다. (다음 장에 계속)
'유니티' 카테고리의 다른 글
| 유니티(Unity) - Android Device Camera (Webcamtexture) 설정방법 (2) | 2020.07.28 |
|---|---|
| 유니티(Unity) - GlobalComponent(SharedPreference?) 설정방법 (0) | 2020.07.28 |
| 유니티 (Unity) - 조이스틱 만들기 3 (C# Script) (0) | 2020.07.08 |
| 유니티(Unity) - 조이스틱 만들기 2 (UI 작업) (0) | 2020.07.08 |



