| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 그래들
- spinner
- 리스트뷰
- layout
- 안드로이드
- Round Square
- 조이스틱
- webcam
- WebCamTexture
- 스피너
- 레이아웃
- ListvView
- DP
- camera
- GPS
- gradle
- 유니티
- bottom
- Unity
- UI
- Android
- Handelr
- Ext
- GlobalComponent
- Today
- Total
JY-Dev Tech Blog
유니티(Unity) - 조이스틱 만들기 2 (UI 작업) 본문
[OverView]
이전 장에서는 Canvas에 대해서 알아보았습니다.
지금 이 예제에는 가장 기본적인 Canvas Render Mode인 Screen Space – Overlay를 사용 할 것입니다.
일단은 Joystick의 배경을 먼저 설정해봅시다.

Image는 이창에서 GameObject -> UI -> Image를 이용해서 생성할 수 있습니다.
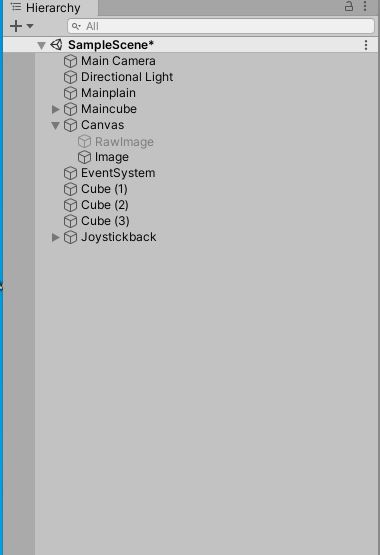
또는 아래 그림과 같이 Hierachy에서 오른쪽 마우스 클릭 후 UI에서
Image를 생성할 수 있습니다.

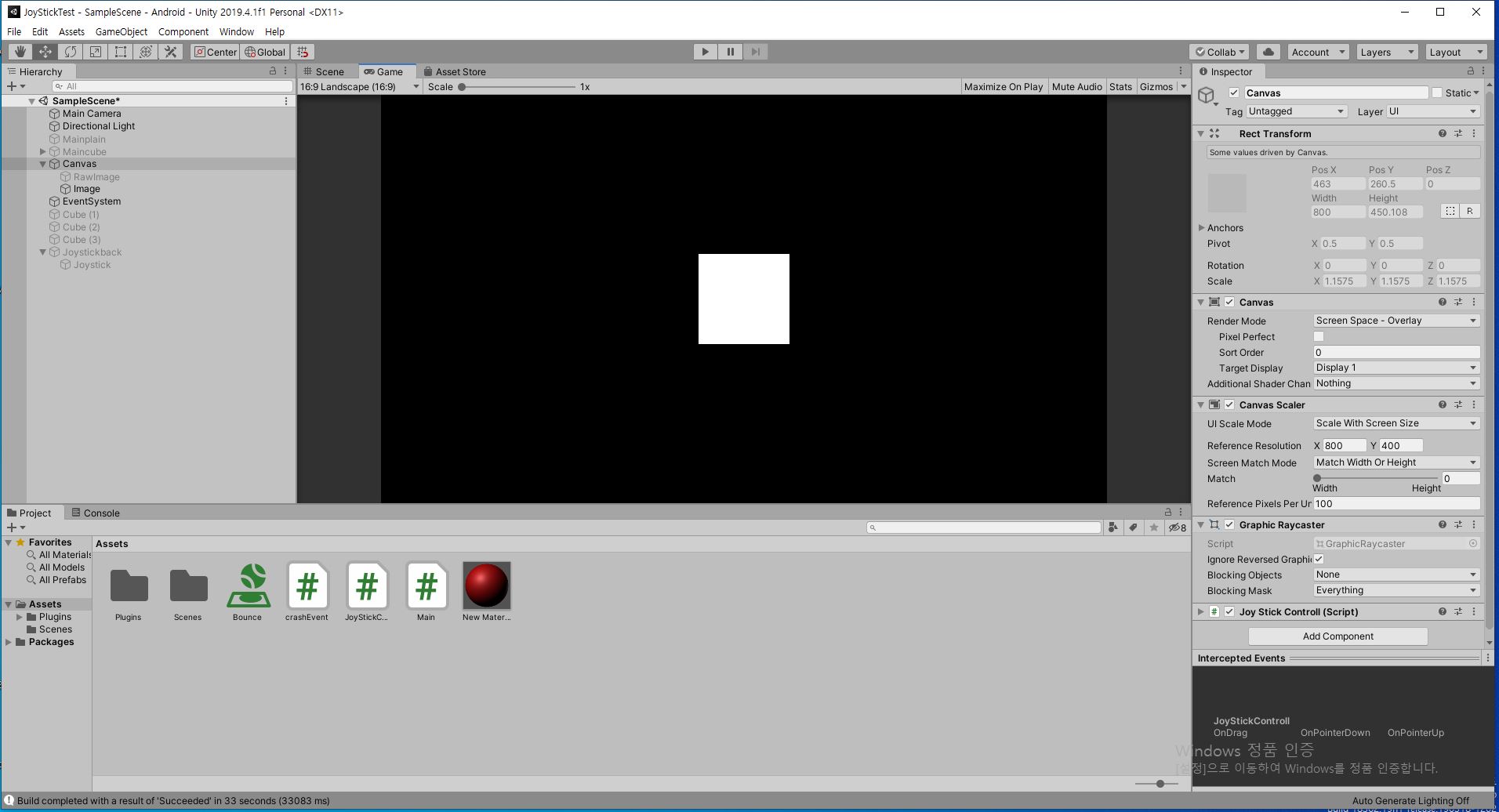
이렇게 Image를 생성하면

이런 식으로 가운데에 하얀색 사각형이 생성이 될 것입니다. 일단 이걸 왼쪽 구석으로 이동 시켜보자 이때 필요한 것이 Image의 Inspector 창에 있는 Rect Transform 이라는 창이 하나 있을텐데 이곳에서 포지션을 설정해 위치를 변경하거나 물체의 크기와 여러 가지 설정을 원하는 대로 구성할 수 있습니다.

그리고 보기 좋게 하기 위해 기본으로 설정된 Image의 이름을 Joystickback이라고 바꿔 봅시다.
이름을 바꾸는 방법은 여러 가지가 있습니다. 위에 Inspector 창에서 맨위에 Image라고 적혀져 있는 칸을 Joystickback이라고 바꾸는 방법도 있고 Hierachy창에서 Image를 좌측 클릭을 하고 F2를 눌러 바꾸는 방법도 있고 우측 클릭 후 Rename으로 바꿔주는 방법이 있습니다.
이런식으로 이름을 설정했으면 이제는 이 이미지의 색상을 바꿔줄 차례입니다.
색상 같은경우는 Inspector창에서 바꿔줄수 있는데

이 영역에서 Color를 눌러 본인이 원하는 색으로 변경이 가능합니다.

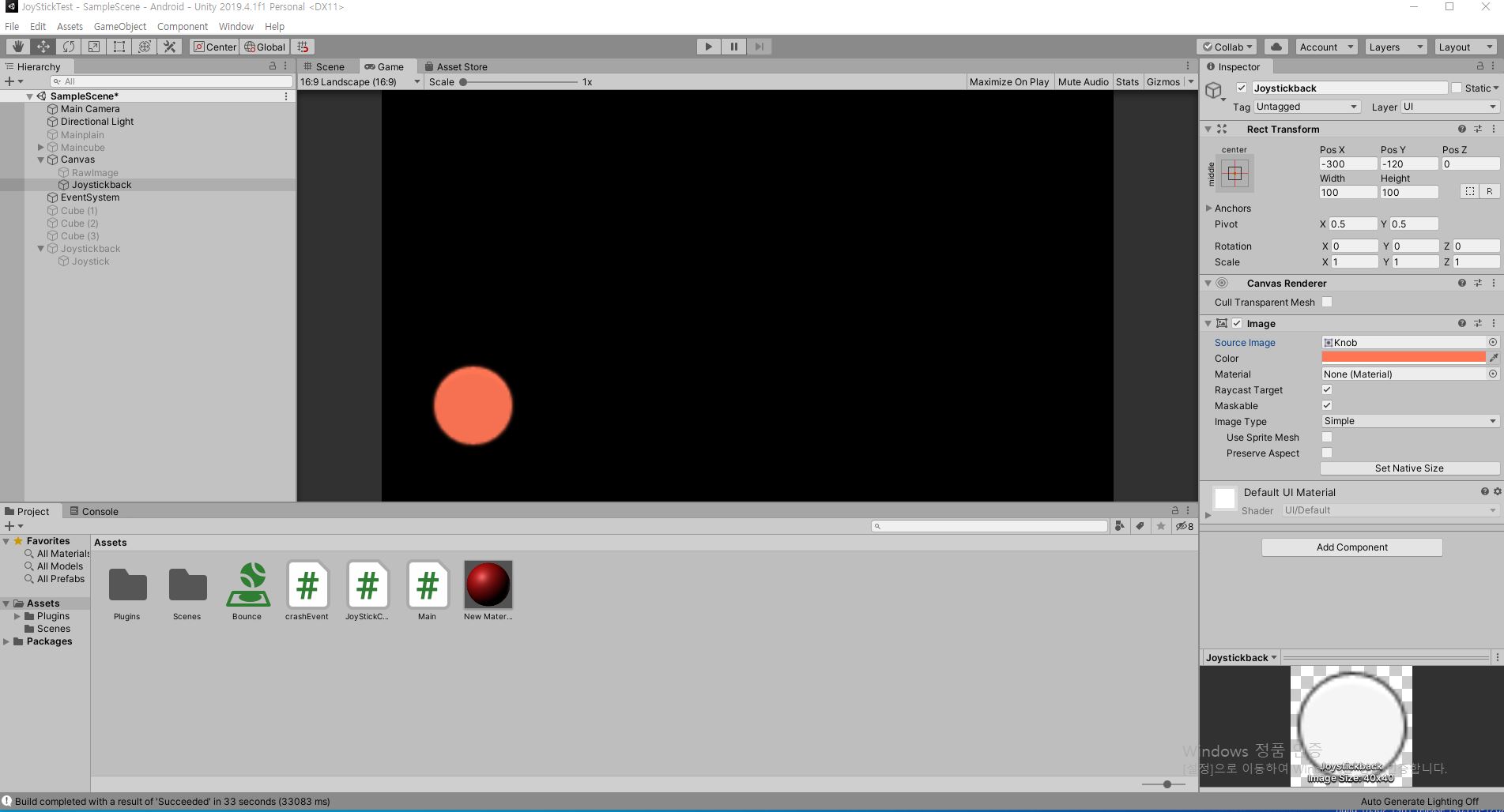
제대로 설정했다면 이렇게 원하는 색으로 변경된 걸 확인 할 수 있습니다. 이제는 사각형모양을 원 모양으로 바꿔 줄 차례입니다.
아까 색상을 선택했던 창에서 Souce Image를 클릭하시면 Select sprite 창이 조그마하게 나올겁니다. 거기서 Knob을 선택해주시면

이와 같이 사각형에서 원으로 바뀐걸 확인 할 수 있습니다.
이제 조작부를 만들어 보겠습니다.
조작부도 배경과 같이 똑같이 만들어 주시면 되는데 배경안에 있어야 하기 때문에
배경 안에 만들어 주도록 하겠습니다. 일단 Hierarchy 창에서 Joystickback을 클릭해 Ui에 있는 Image하나를 더 생성 하겠습니다.

생성을 해주시면 이렇게 Joystickback안에 Image가 생성된걸 볼 수 있습니다.
일단 Image 크기는 40 40으로 하겠습니다. 이것도 아까 배경과 같이 색상과 원모양으로 만들어줍시다. 제대로 만들었다면 이렇게 나올겁니다.

이 조작부의 이름을 Image에서 Joystick으로 아까와 같은 방법으로 바꾸겠습니다.
이제 Ui는 완성이 되었습니다. 이제 이걸 동작하게 하겠습니다.
일단 이 조이스틱을 동작시키려면 스크립트를 작성해서 넣어줘야하는데 이건 다음장에서 설명하도록 하겠습니다.
'유니티' 카테고리의 다른 글
| 유니티(Unity) - Android Device Camera (Webcamtexture) 설정방법 (2) | 2020.07.28 |
|---|---|
| 유니티(Unity) - GlobalComponent(SharedPreference?) 설정방법 (0) | 2020.07.28 |
| 유니티 (Unity) - 조이스틱 만들기 3 (C# Script) (0) | 2020.07.08 |
| 유니티(Unity) - 조이스틱 만들기 1 (Canvas) (0) | 2020.07.08 |



