Notice
Recent Comments
Link
JY-Dev Tech Blog
안드로이드(Android) - Linear Layout 에서 View 하단에 고정시키기 본문
[OverView]
이번시간에는 Linear Layout 에서 View 하단에 고정시키기입니다.
이런 구조는 보통 ScrollView를 Match_Parent로 풀영역을 잡고 하단에 버튼이나 배너를 추가할때 많이 사용하는 구조입니다.
일단 xml에서 LinearLayout을 추가해주겠습니다.
전체 영역을 잡을거기때문에 width와 heigth 모두 Match_Parent로 설정해줍시다.

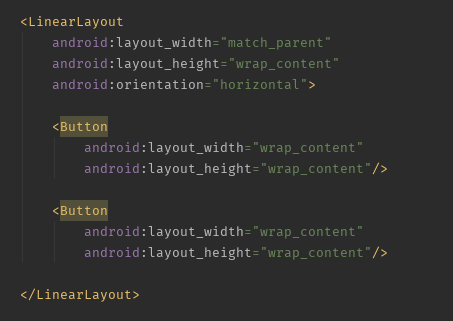
그리고 하단에 추가할 View를 생성해 줍니다.
저같은 경우는 버튼 두개있는 View를 생성했습니다.

이런식으로 아래에 View를 만들어 줍시다.
아마 이렇게 만드시면 하단 View가 아예 안보일겁니다. 그이유는 상단에 있는뷰가 부모 전체 영역을 다잡고 있기 때문입니다.
그럼 어떻게 해야하는가?
쉽습니다. 상단 View에 weight를 설정해주시기만 하면됩니다.

이런식으로 weight를 주고 height값을 0dp로 주게되면 아래 생성한 View의 영역을 제외한 나머지 전체를 영역으로 잡습니다. 그렇기때문에 이렇게 설정해주면 하단영역에 아까 만든 View가 보이게 됩니다.

[Layout.Xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
이상으로 마치겠습니다.
'안드로이드 > 레이아웃' 카테고리의 다른 글
| 안드로이드(Android) - Spinner DropDown Option Custom (0) | 2020.08.07 |
|---|---|
| 안드로이드(Android) - Round Square 도형 만들기 (0) | 2020.08.07 |
| 안드로이드(Android) - ListView Item Empty일때 다른 뷰 보여주기 (0) | 2020.08.04 |
| 안드로이드(Android) - Addview(동적으로 View를 생성해서 추가하는 방법) (0) | 2020.07.08 |
| 안드로이드 레이아웃 버튼에 그림자 제거 방법 (0) | 2018.11.05 |
Comments


